
hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。

绑定一下github,就可以让别人通过你自定义的域名来访问你的博客,
我使用的正是Hexo的框架,我的博客地址 : https://aaatao66.github.io/
1.安装 node.js
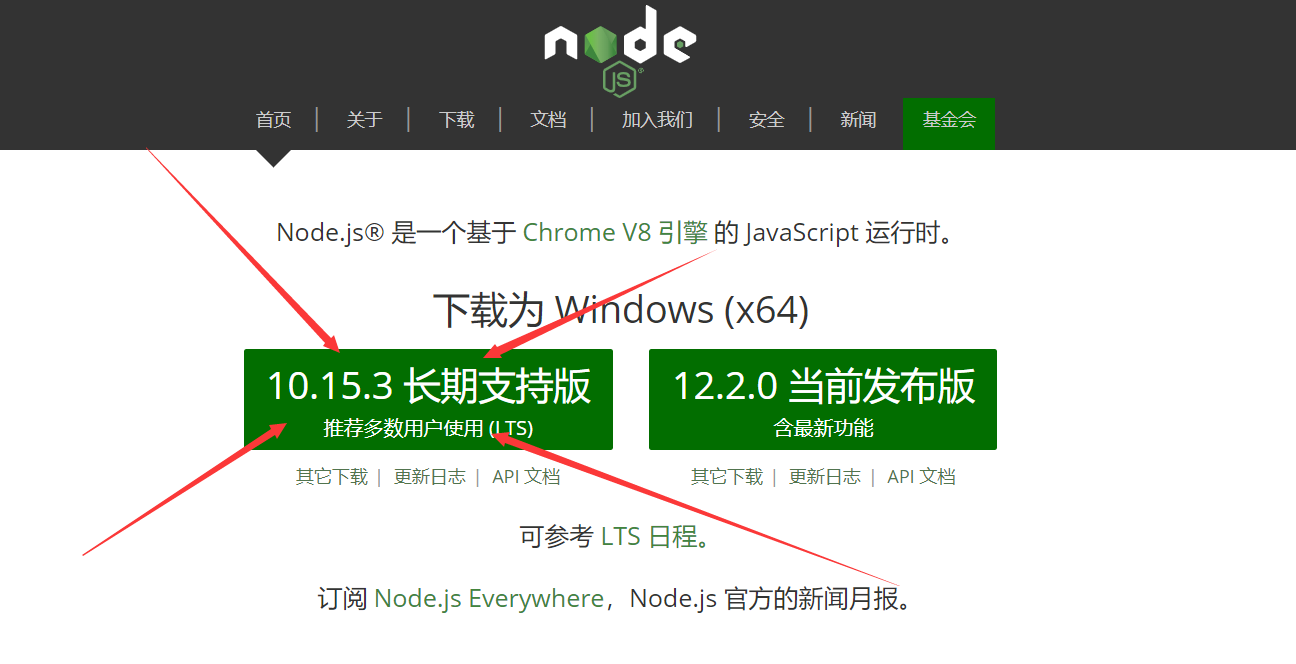
node.js 官方网站: https://nodejs.org/zh-cn/
node是我们搭建博客必须的一个插件,下载长期支持版就ok了,安装很简单,与其他软件没区别,一直点下一步就好了

安装完成后除了node.js本身,还有npm管理器
1 | cmd输入 npm -v 查看一下版本,我这里用的6.4.1版本 |

2.安装 git
git 官方网站 git官网:https://git-scm.com/
这个我就不发图了,你如果不会用的话,可以去这个廖雪峰老师的网站:
https://www.liaoxuefeng.com/wiki/896043488029600>
廖雪峰老师讲的很详细,百万级别的阅读量不是闹着玩的
现在你的输入 node -v npm -v git –version看一下版本号说明成功了
1 | C:\Users\My>node -v |
3.github
我们需要一个github的账号,如果你没有,那就去注册个
鼠标右键>打开Git Bash(接下来的命令基于这里面运行)

这里👇输入你自己的用户名和邮箱(不要输错)
1 | git config --global user.name "GitHub 用户名" |
👇创建一个SSH密匙
1 | ssh-keygen -t rsa -C "GitHub 邮箱" |

目录是自动生成的,可以看一下我的目录,id_rsa.pub里面就是你的密匙,复制它
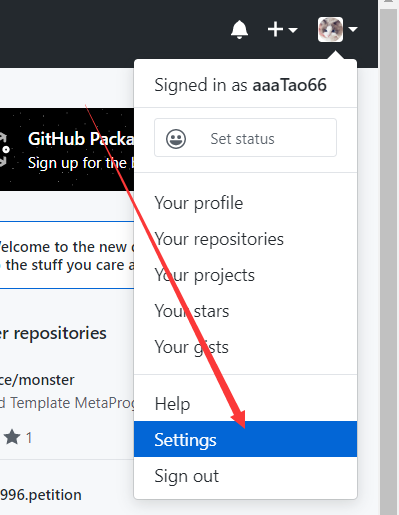
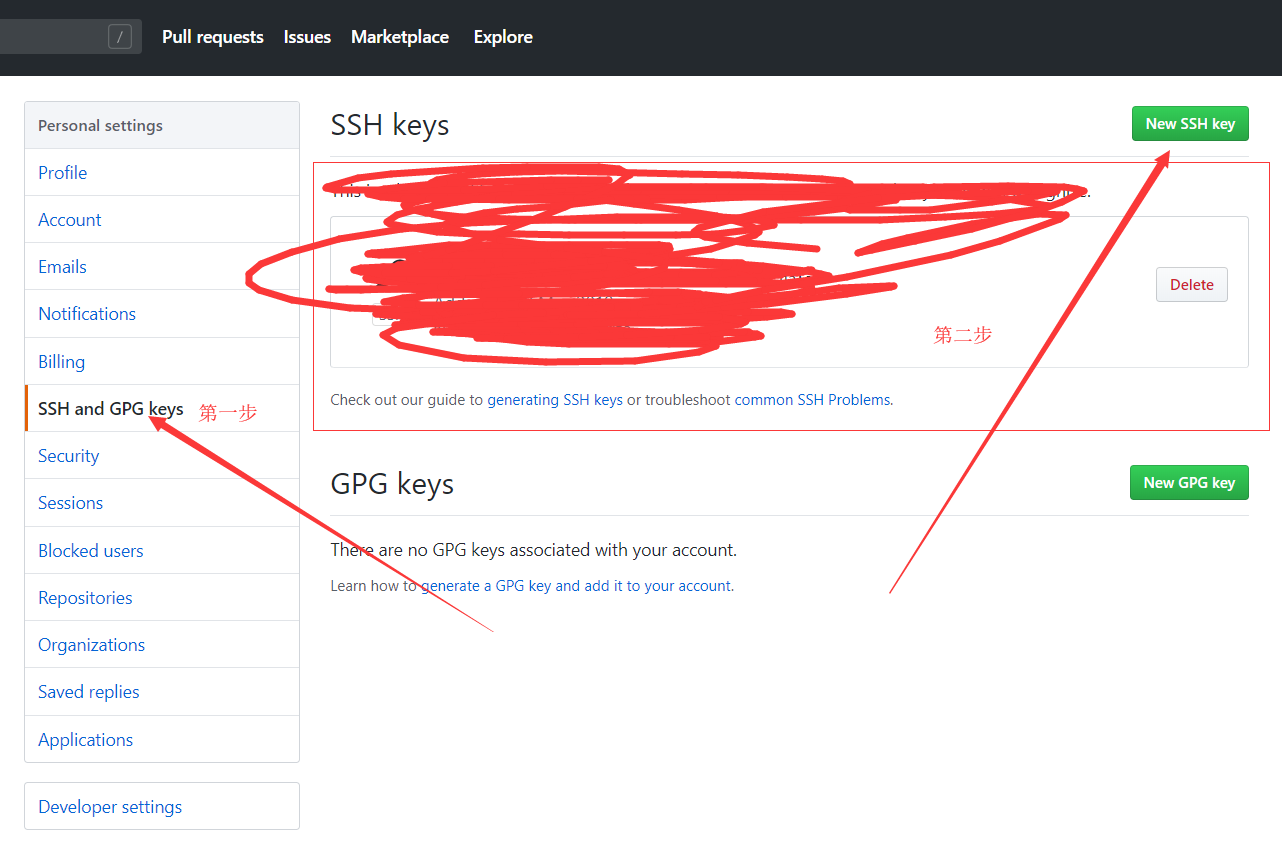
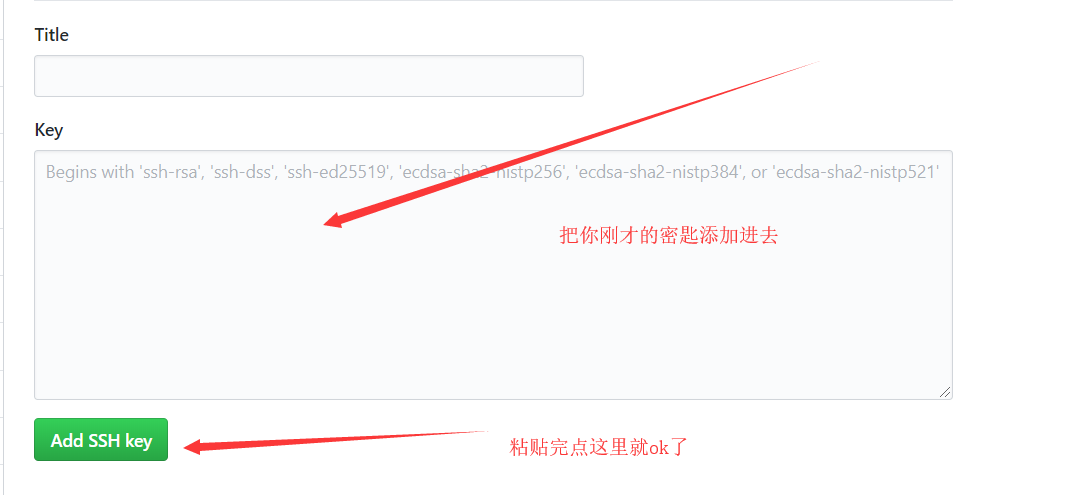
进入你的github选择>setting



4.创建 GitHub Pages (仓库)
在你的github主页,
点击右上角 + 号 > New repository
Repository name 中输入 用户名.github.io
勾选 “Initialize this repository with a README”
Description 选填

点Create repository后你的博客地址就生成了
地址为: https://用户名.github.io
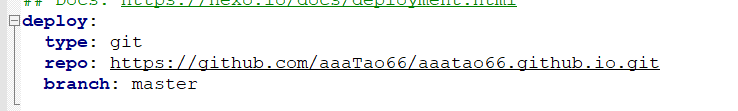
5.修改一下hexo目录下的config.yml文件

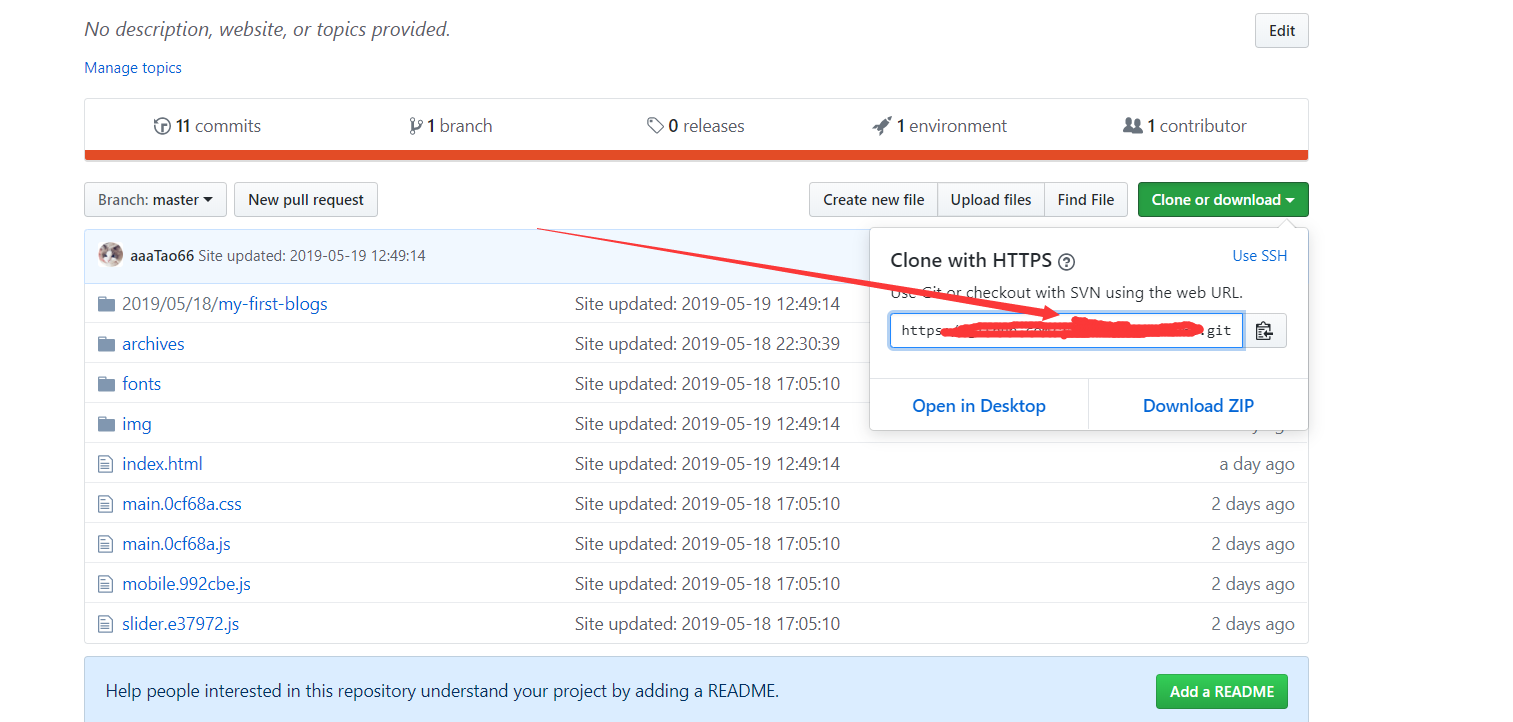
repo输入你自己的地址,地址就是你刚才建的pages里

6.本地安装 Hexo 博客程序
新建一个文件夹,专门存放hexo以及你的博客文章的,参考我的这个也行

重点 : 如果你想对hexo进行操作,无论是Git Bash 还是 CMD ,都必须再这个目录下进行
安装Hexo命令👇
1 | npm install -g hexo-cli |
这应该是从国外进行下载过来的,有点慢,你可以等待下载过程,不然你也知道该怎么做
初始化and安装组件
1 | hexo init 初始化 |
完成后输入下面命令👇
hexo g 就是生成静态页面
hexo s 就是 server的意思 启动你的本地服务器(类似tomcat启动)
1 | hexo g |

启动后访问:http://localhost:4000,希望你可以访问成功,没成功也没关系,hexo这个框架非常的火,以至于网上有关于它的各种解决方案,如果你遇到了什么问题,可以通过搜索引擎解决你的问题
1 | hexo clean 清理一下缓存,如果你修改的主题或上传文章什么的,刷新网页不管用,那你可以clean一下 |
执行好上面的命令你就可以访问真正的域名:
用户名.github.io 例如我的 : https://aaatao66.github.io/
什么?你说自带的主题太丑了?好吧!
打开github > 搜索 hexo theme >下载一个自己喜欢的风格>把下载好的文件夹放在你刚刚建立的hexo文件夹里的
..:.….\Hexo\themes文件夹里
然后回到hexo文件夹 用文本方式打开 _config.yml >找到 theme : XXX >xxx就是你刚刚下载的主题的文件夹名字
再次 hexo clean 一下 然后 hexo s进入预览一下,有可能会很慢,稍等再shift+f5刷新一下

